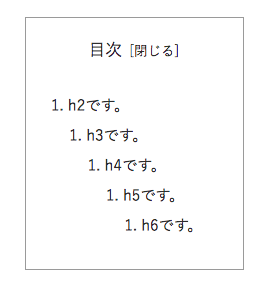
WordPressテーマCocoonではプラグインなしでWordPress管理画面から次のような目次を表示させる設定ができます。

目次を見れば読者は自分の知りたいことがどこに書いてるあるかを一目で判断できるため、とても重要です。
そんな目次について次の2点をまとめました。
目次の表示方法
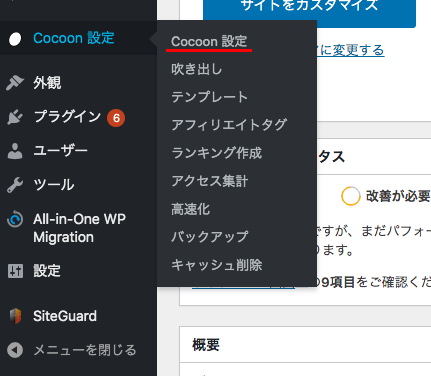
管理画面右の「Cocoon設定」をクリック

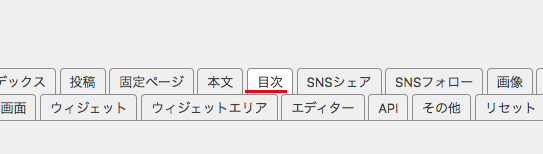
上部メニューの「目次」をクリック

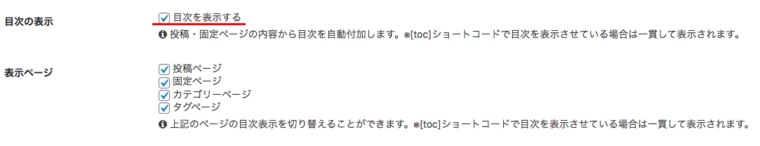
目次の表示にチェックを入れる

目次の表示:目次の表示のON/OFFを選択できます。
表示のページ:どのページに目次を表示するかを選択できます。
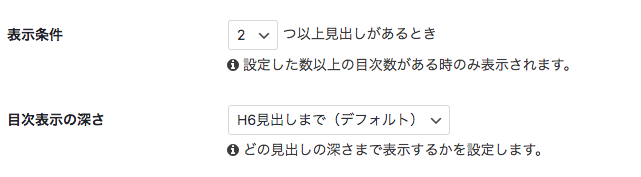
表示条件と深さを指定

表示条件:h2~h6がいくつ以上のときに目次が表示されるかを選択できます。
目次表示の深さ:どの階層までを目次に表示されるかを選択できます。
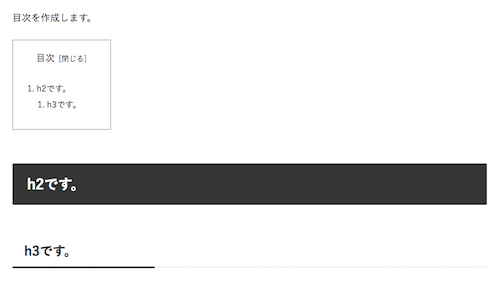
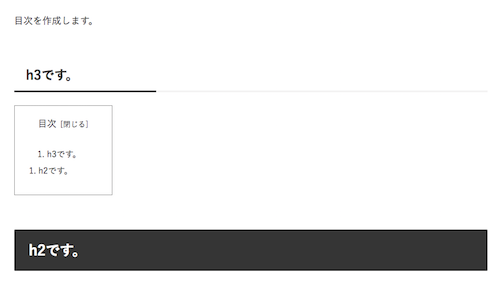
上記の設定の場合このように表示されます。
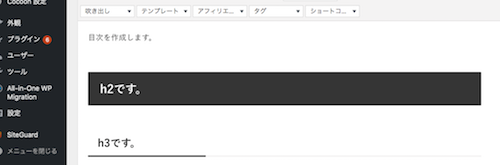
h2→h3の順に設定した場合

白字に黒背景がh2、黒字に下線がh3です。

プレビューで見ると、目次→h2→h3の順に表示されます。
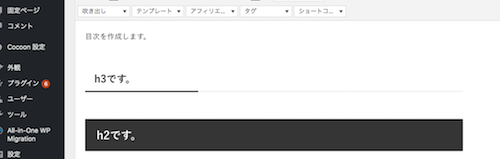
h3→h2の順に設定した場合

試しにh3→h2の順に設定して見ると、

h3→目次→h2の順に表示されます。
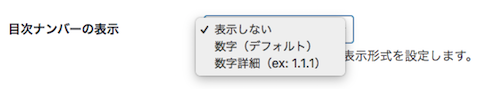
目次の番号表示のON/OFFを設定する
ここまでの設定で目次の表示自体はできているかと思いますが、目次の先頭についている番号がいらない場合があります。
その場合は目次のナンバー表示をOFFにしてください。

目次の文字色や枠線色を変更する
cssに一手間加えると、文字や枠線の色を変更することができます。
興味があればこちらの記事をご覧ください。

【Cocoon】簡単!目次をカスタマイズしよう!
Cocoonの目次はCSSで簡単にカスタマイズすることができます。記事に知りたいことが書かれているかを確認するために、目次はサイト利用者が必ず目を通します。文字や枠線の色、枠線の種類を変えて、より自分のサイトにあった目次にカスタマイズしましょう!
まとめ
目次は記事の内容を知らせる大事な役割を果たしています。
書き手側としては、しっかり設定して読者が分かりやすい記事になるようにしたいですね。
最後までご覧いただきありがとうございました。


