WordPressテーマCocoonの目次の枠線はサイトのキーカラーで指定している色と同じになります。
枠線の色をサイトのキーカラーと異なる色にしたい場合や線を二重線や点線にしたい場合はCSSでのカスタマイズが必要ですので、本記事で説明します。
目次を表示する
目次の表示をしたい方や目次の番号のON/OFFをしたい方はこちらをご覧ください。

サイトのキーカラーでも枠線色の変更はできるが、、、
目次の枠線を変えるにはサイトのキーカラーを変更すれば良いです。
しかし、サイトのキーカラーを変更してしまうと、カテゴリーやh2の背景色などの色も変わってしまいます。
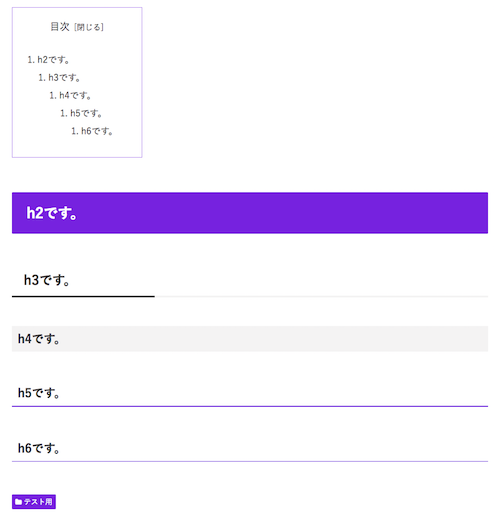
こちらをご覧ください。


h3の下線やh4の背景色はCSSで色の指定をしているので、別の色になっているのですが、他の箇所はサイトキーカラーである紫になってしまっています。
今回はサイトのキーカラーを変更せず目次だけ色を変えるために、CSSでカスタマイズしていきます。
作業イメージとしては枠線や文字の色はCocoonのデフォルト設定で決まっているけど、指定した部分だけは強制的に別の色をつけるといったところです。
CSSを記載して目次の文字の色を変える
文字と枠線の色を変える場合はCSSに以下を記載してください。
CSS
.toc {
color:#008080!important;
}
.toc a {
color:#008080!important;
}
コードの解説
.toc:目次全体を指定するセレクタ
.toc a:「h2です」や「h3です」を指定するセレクタ
セレクタについては「CSS セレクタ」でググってください。
color:文字色のプロパティ
プロパティについては「CSS プロパティ」でググってください。
#008080:ここで色を指定
色については原色大辞典をご覧ください。
!importantは最後に記載することで他の設定を無視して強制的に上書くことができます。
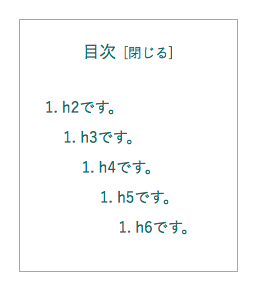
#008080は濃いめの緑なので、設定が完了するとこのようになります。

枠線をおしゃれにする
文字や枠線の色だけでなく、枠線を二重にしたり、太めにしたりすることができます。
枠線の色や背景色を変更する
文字色と同じようにセレクタ、プロパティ、色の指定するとこのようになります。

CSS
.toc {
border-color:#deb887!important;/*枠線*/
background-color:#ffffe0!important;/*背景色*/
}
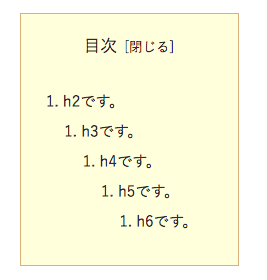
文字色と組み合わせると、このようになります。

CSS
.toc {
color:#008080!important;/*文字色*/
border-color:#deb887!important;/*枠線*/
background-color:#ffffe0!important;/*背景色*/
}
.toc a {
color:#008080!important;/*文字色*/
}
枠線を二重線にする

CSS
.toc {
color:#008080!important;/*文字色*/
border:double 5px #deb887!important;/*枠線*/
background-color:#ffffe0!important;/*背景色*/
}
.toc a {
color:#008080!important;/*文字色*/
}
プロパティをborderを用いて、線の種類、線の太さ、色を指定しています。
二重線にしたい場合は線の種類をdoubleにします。
枠線を破線にする

CSS
.toc {
color:#008080!important;/*文字色*/
border: dashed 5px #deb887!important;/*枠線*/
background-color:#ffffe0!important;/*背景色*/
}
.toc a {
color:#008080!important;/*文字色*/
}
破線にしたい場合は線の種類をdashedにします。
影を付けて立体的に

CSS
.toc {
color:#008080!important;/*文字色*/
background-color: #ffffe0!important;/*背景色*/
border-color: #deb887!important;/*枠線色*/
border-top: solid 6px;/*上部だけ太め*/
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);/*下部の影*/
}
.toc a {
color:#008080!important;/*文字色*/
}
まとめ
目次は記事上部に表示されるので、多くの閲覧者の目に入ります。ひと手間加えるだけで、よりサイトに合ったデザインに仕上げることができます。
最後までご覧いただきありがとうございました。


